狩猟本能をくすぐろう。GIFアニメーション

タイトル「おばけの散歩」
誰でも自由に商用に使ってください。マージン100円。
photoshopのGIFアニメーションで簡単にちょっとしたアニメーションができます。
データが軽く、スマホでも再生可能、ということで再び注目されているとのこと。
狩猟本能で、男は動いているものに目が行く!だから女は揺れるピアスをするとモテる!って聞いた事ある。
男子に限らず コンビニのpopとかもちょっと動くやつに目が行くし、WEB広告も動かせると効果倍増だよね。ポチッとしてもらえるバナー制作に多いに役立ちそうです。
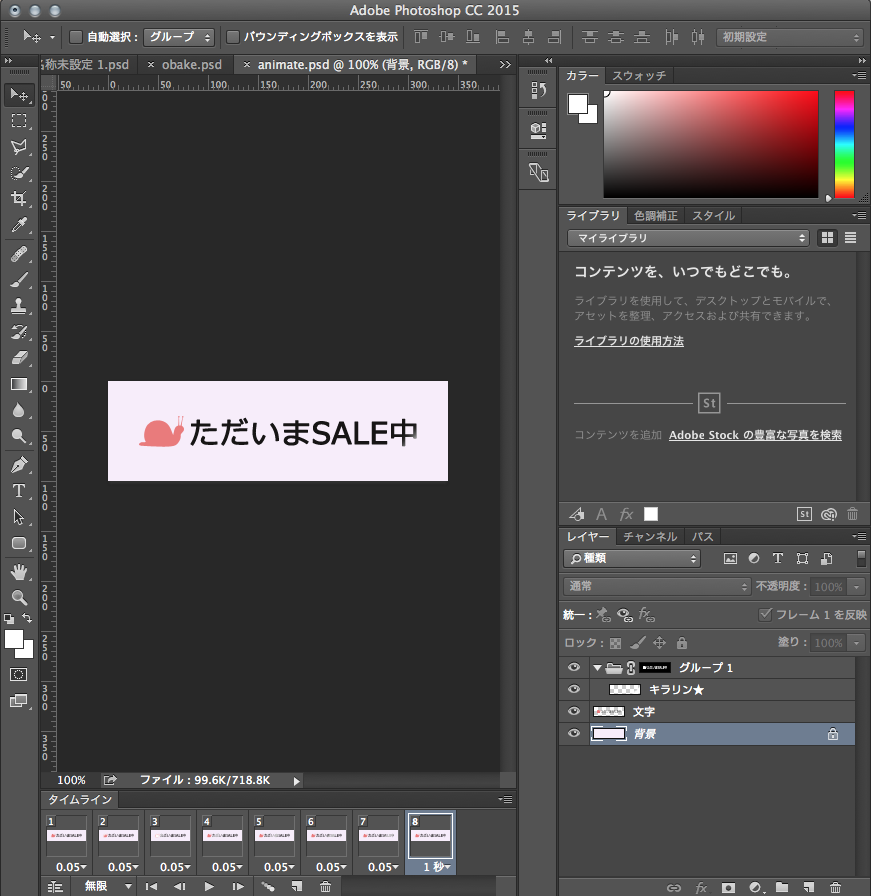
授業では「ただいまSALE中」というバナーにちょっとした動きをつけてみました。
「キラリン★と光るバージョン」と「シュタッ!と動くバージョン」


ここでゆっくり解説する余裕がないので 以下、自分用のメモ程度に行程を。
- 背景の上に文字レイヤーをつくる
- 文字レイヤーにテキストを書く(カスタムシェイプツールでカタツムリも追加)
- 文字レイヤーの上にキラリン★レイヤーをつくる
- キラリン★に白のグラデーションを作る

- 新規グループを作成
- グループのフォルダを選択したままの状態で文字レイヤーの文字の部分を選択
(⌘+サムネイルをクリック)(winの場合はAlt+サムネイルをクリック)
- レイヤーマスク作成
これによって文字とカタツムリの中にキラリン★のグラデが入る - キラリン★レイヤーをグループフォルダの中に入れる
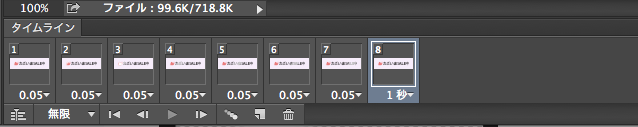
- ウィンドウから「アニメーション」を表示
(家で使ってるCCでは「タイムライン」) - アニメーションをコピーするごとにキラリン★レイヤーの部分を右にちょっとずつずらしていく。

- 秒数とか繰り返しの回数を指定
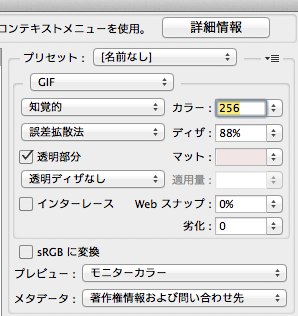
- gifで保存
- この時マットの部分を背景色(出来上がった画像を貼る場所の)に合わせるとGood

こんな感じだったかなー。
「シュタッと動くバージョン」はデータを学校に忘れてきたか失くしたかしたので、かわりにTOPに貼ったおばけのお散歩を作りました。
ぼかし(移動)を使うだけです。キラリン★より簡単です。